Criando um Kit de Produtos 2.0
O que é um Kit de produtos 2.0?
Este kit tem como finalidade permitir que o seu cliente adquira produtos que são vendidos ou não separadamente em sua loja com uma promoção, para que o mesmo se sinta atraído a realizar a compra dos produtos.
Criando Kit de Produtos 2.0
- Modificando o tamanho das imagens das combinações:
O primeiro passo para a criação deste kit é você realizar uma modificação no tamanho das imagens das suas combinações. Para que fique mais fácil para o cliente selecionar o produto desejado.
Para realizar este procedimento, siga o passo a passo abaixo:
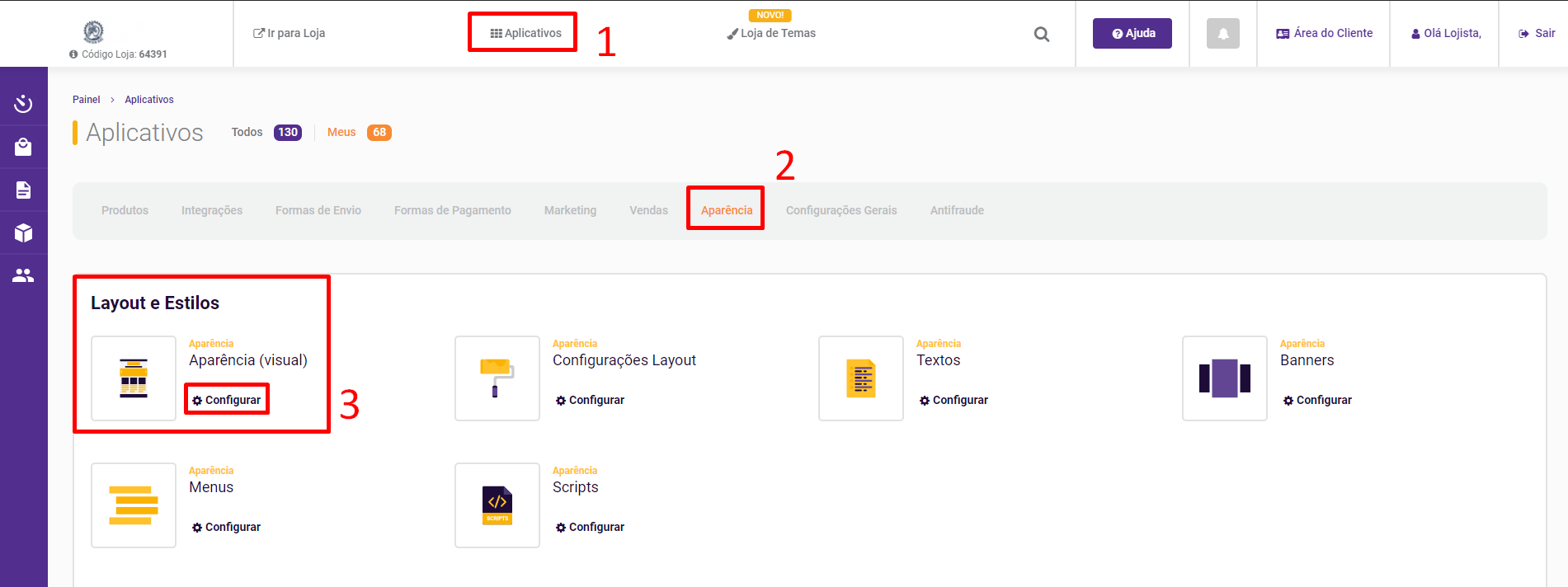
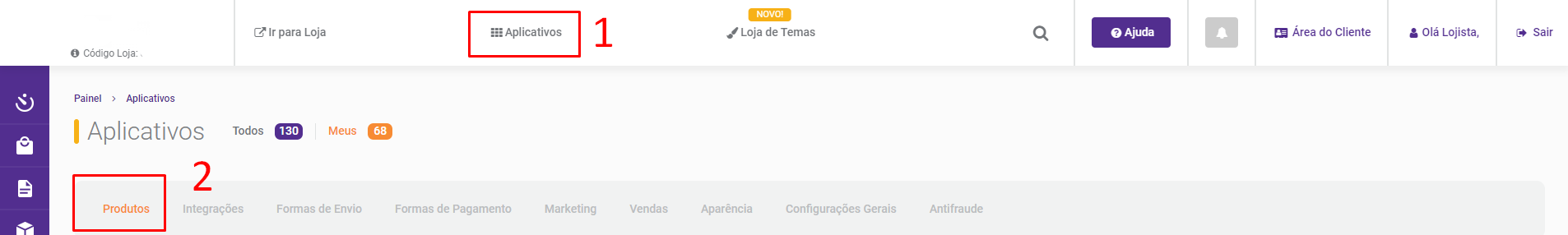
- Dentro do seu painel administrativo, clique em Aplicativos > Aparência > Aparência (visual), conforme imagem 1:

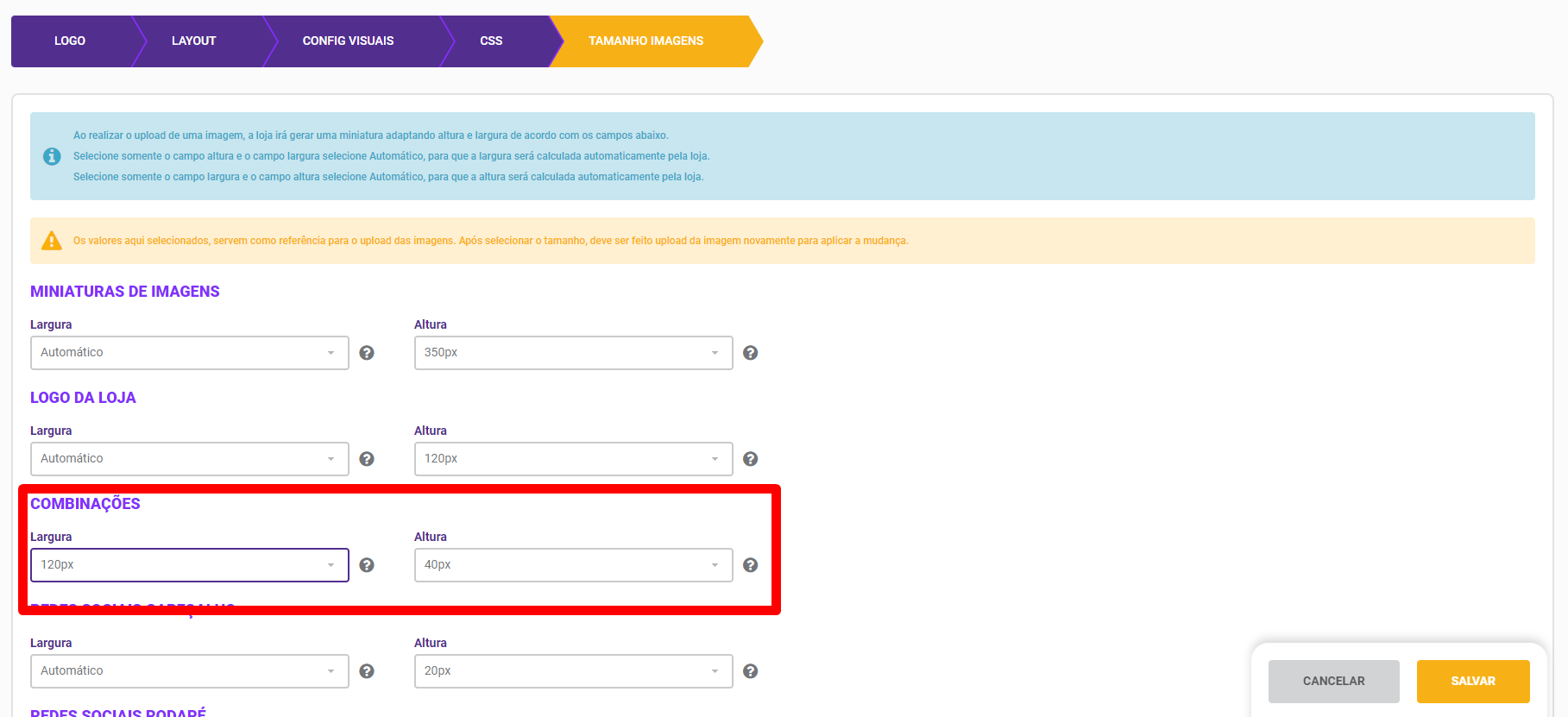
- Dentro deste aplicativo, acesse a aba Tamanho imagens e localize o atributo Combinações. Neste local você irá definir a limitação de altura e largura das imagens. No exemplo, foi utilizada uma limitação de 120px para a altura, conforme imagem 2:

Após realizar essa modificação, entre em contato com nosso suporte, pois é necessário realizar uma modificação via CSS em sua loja para que essa modificação se aplique.
- Criando as variações:
No exemplo, será utilizado um cenário aonde teremos 3 variações de modelos de camisetas. Precisaremos criar uma variação que contenha todos os modelos que iremos vender neste kit. Para realizar este procedimento siga o passo a passo abaixo:
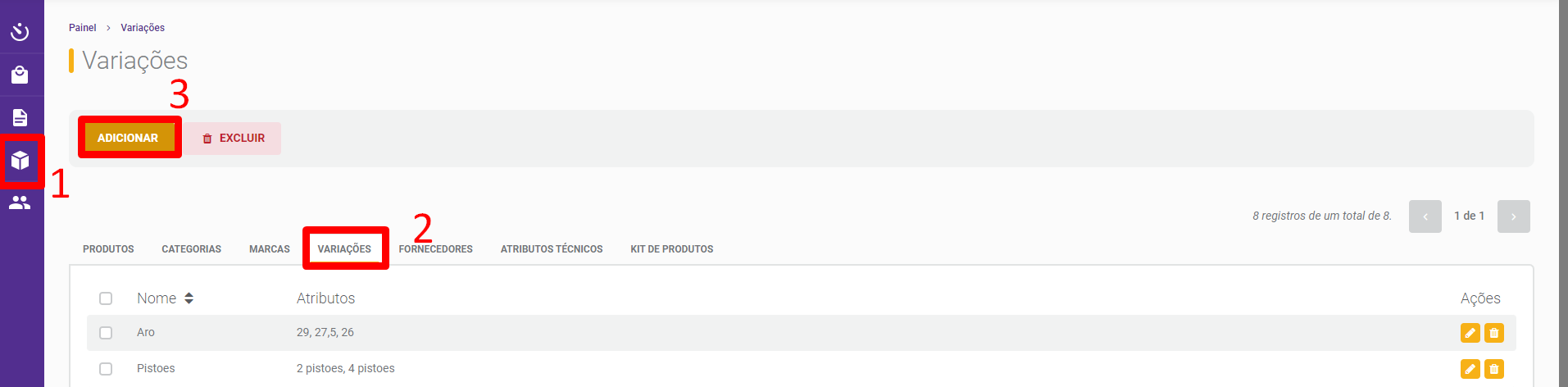
- Em seu painel administrativo, acesse o menu de Produtos e em seguida acesse a aba Variações e após isso clique no botão Adicionar, conforme imagem 3:

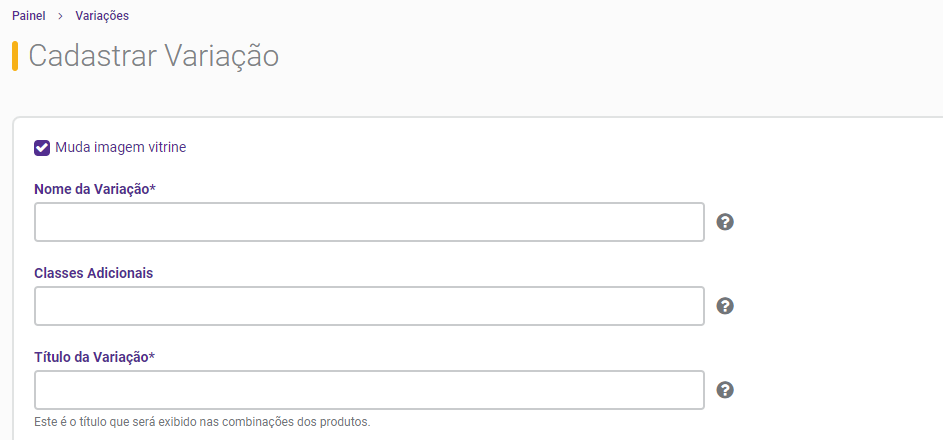
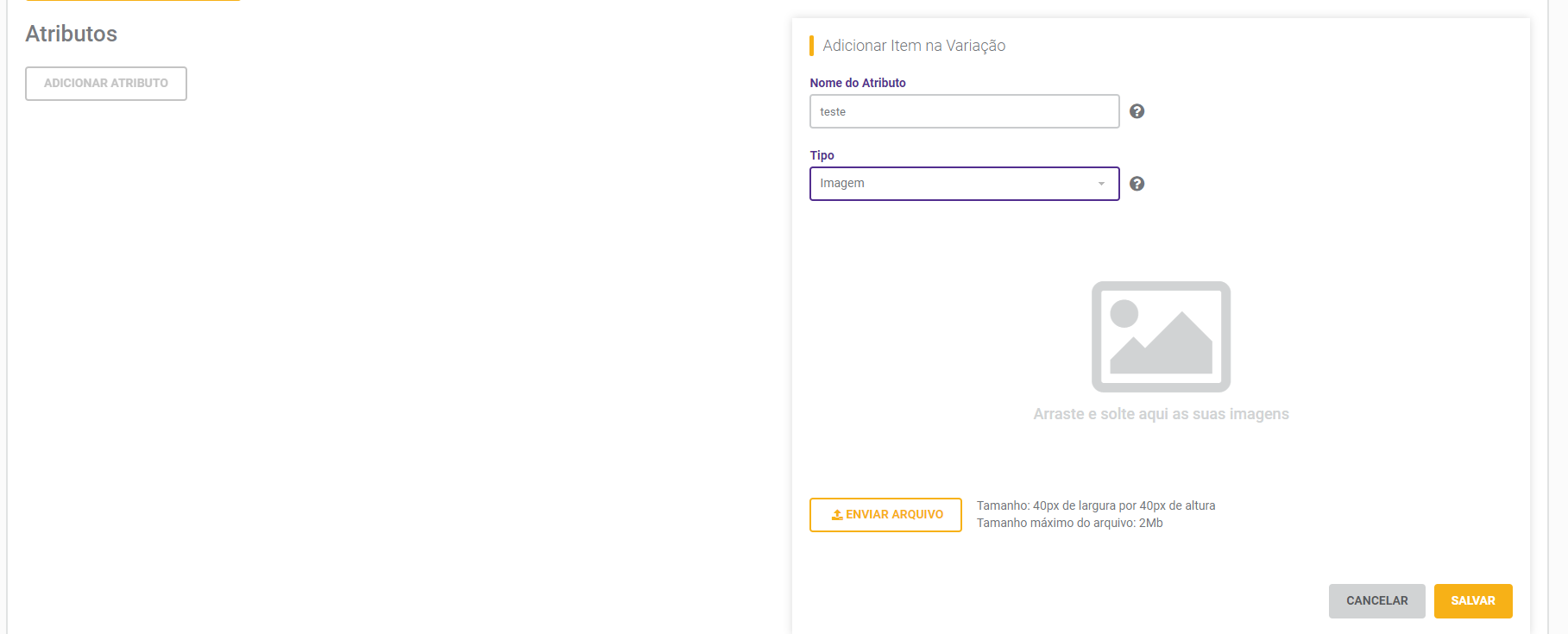
- Na tela de criação de variação e atributos, você deverá seguir os passos, conforme imagem 4:
- Marque a “caixa “ mudar imagem vitrine.
- Coloque o nome da variação (este texto serve somente para o seu controle no menu variações).
- O titulo da variação que vai aparecer no site da loja.

- Adicione o atributo.
- Dentro do atributo, defina um nome para ele e em seguida modifique o tipo para imagem.
- Escolha e suba a imagem desejada. Repita o processo para todos atributos que vai disponibilizar no site. Ex: Caso você tenha 10 opções de produto, você deve criar 10 atributos, pois você esta oferecendo 10 opções para o cliente escolher 3 produtos neste kit), conforme imagem 5:

O próximo passo será criar o produto que irá ser atribuído ao kit contendo todas as variações disponíveis. Porém, antes de realizar esta configuração é preciso que você responda a seguinte pergunta:
Você realiza a venda dos produtos que serão vendidos no kit de forma separada na loja e necessita que haja um controle de estoque por SKU?
Habilitar o controle de estoque por SKU na sua loja, irá permitir que produtos possuam SKUs iguais e consequentemente compartilhem o mesmo estoque. Ou seja, quando o seu produto for vendido fora do kit será dado baixa em seu estoque, porém, quando o mesmo produto for vendido através do kit também será dado baixa no mesmo estoque.
Se sim, siga o passo a passo abaixo. Se não, você pode somente pular para a etapa de criação de produto base;
- Habilitando o Controle de Estoque por SKU:
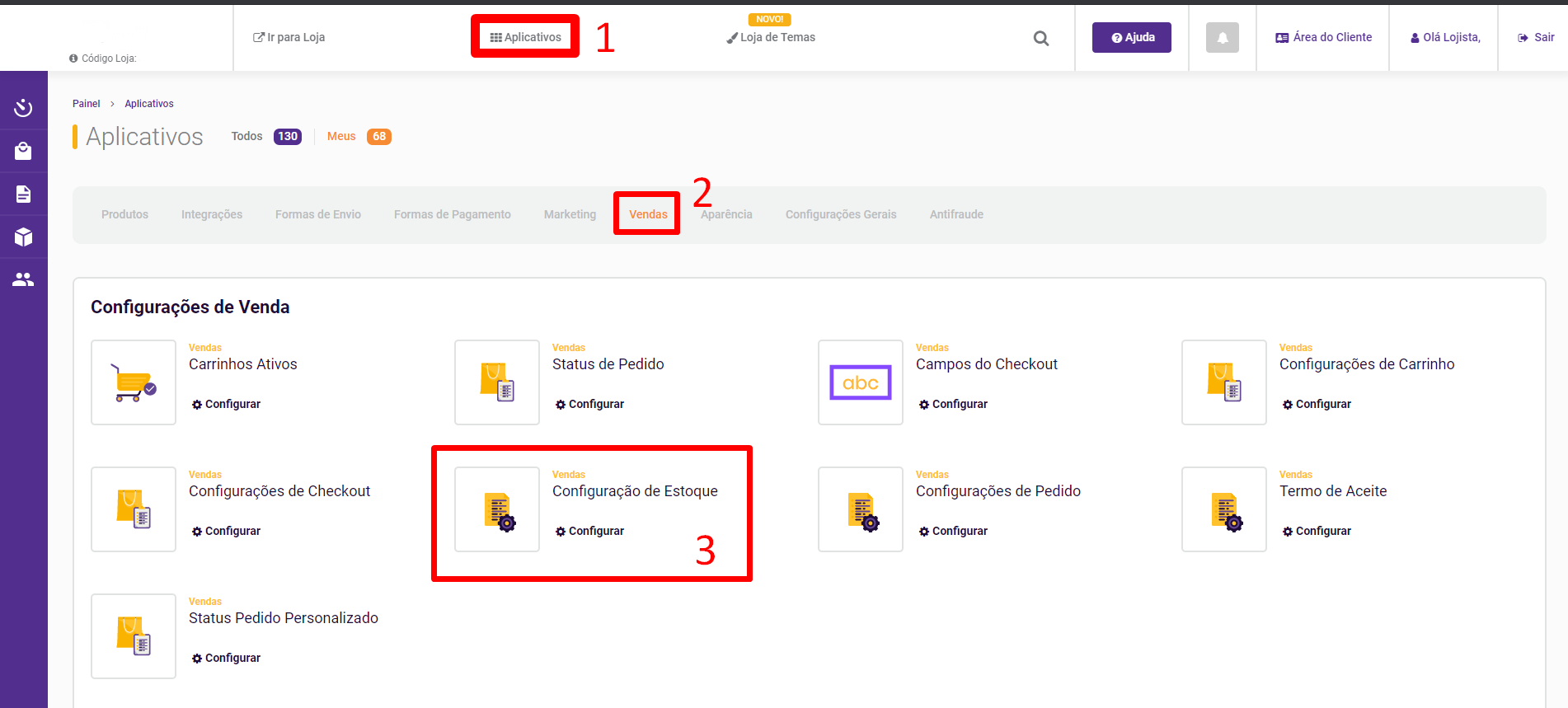
- Para habilitar esta funcionalidade, trilhe o caminho, conforme imagem 6;
Aplicativos > Vendas > Configurações de estoque > Configurar

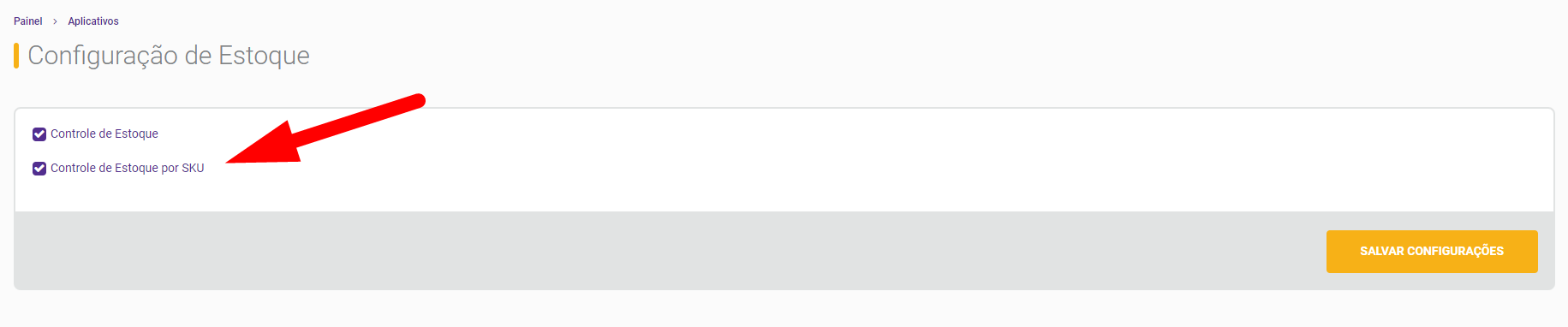
- Marque a "caixa" destacada, conforme imagem 7:

- Criando o produto base:
Agora nós vamos criar um produto como qualquer outro, porém vamos deixar o produto criado como indisponível, para que não seja possível comprar o mesmo fora do Kit de produtos 2.0.
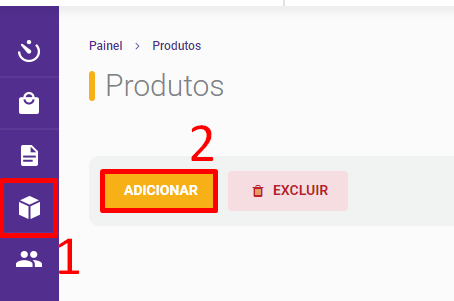
- Acesse Produtos e em seguida clique em adicionar, conforme imagem 8:

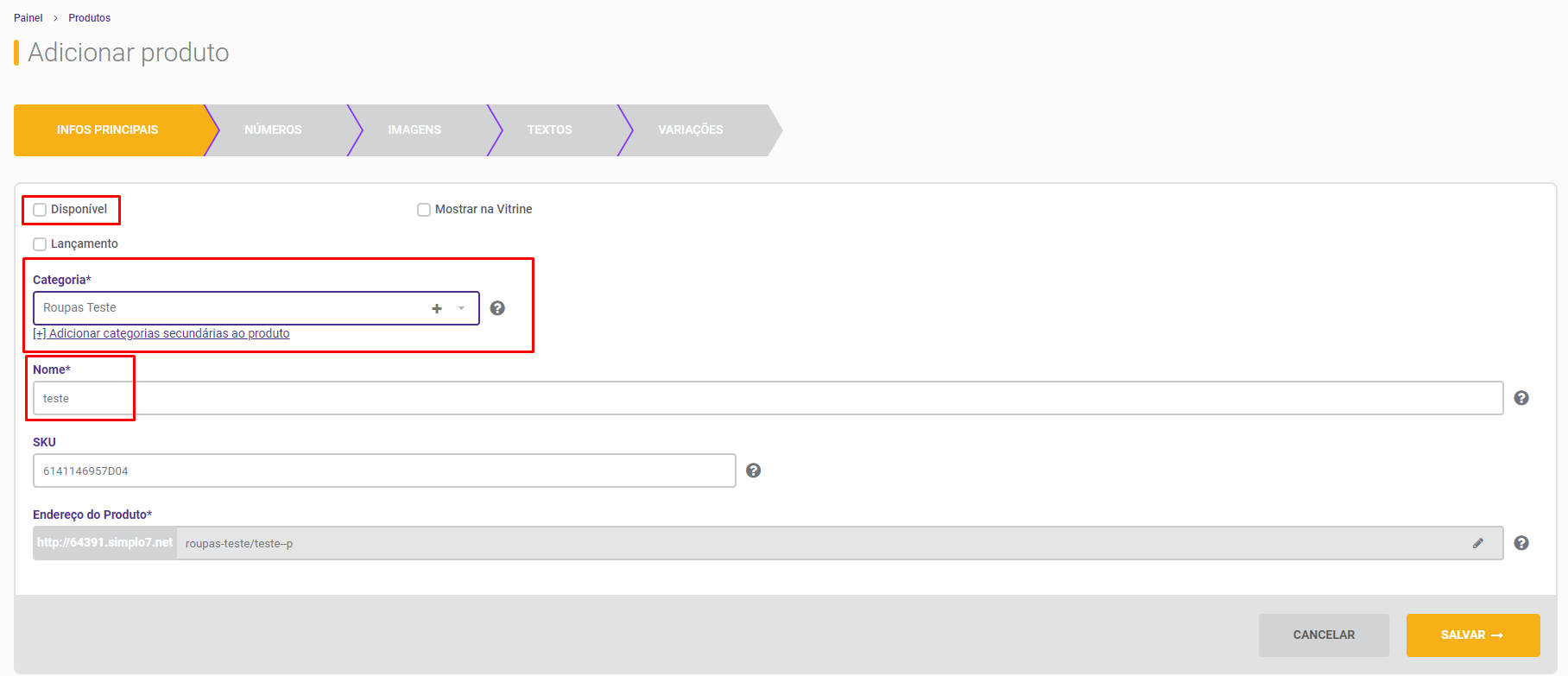
- Na criação do produto, você deverá seguir os passos, conforme imagem 9:
- Desmarcar disponível para que não seja possível adquirir o produto fora do Kit 2.0;
- Escolha a categoria que ele irá pertencer;
- Defina o nome do produto. (não pode ser igual ao nome do Kit).

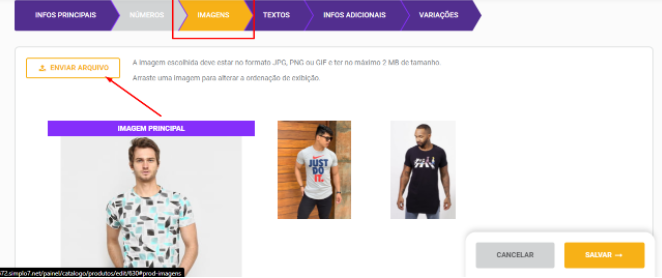
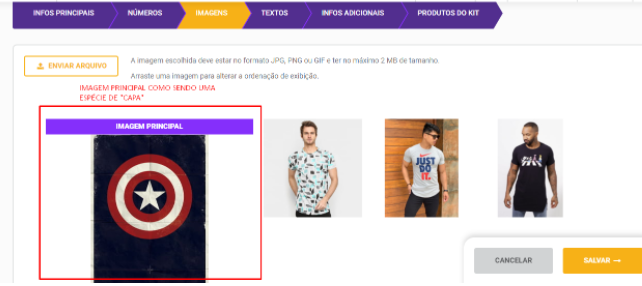
- Na etapa de imagens você deverá inserir todas as imagens que irá utilizar dentro do kit, conforme imagem 10:

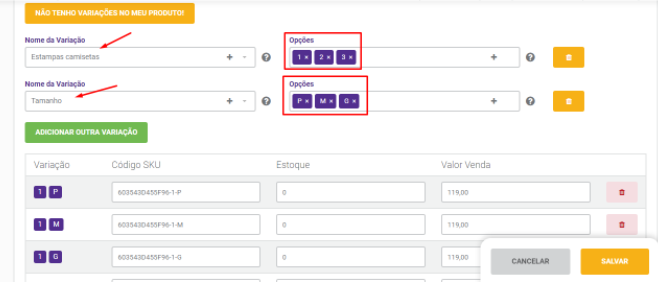
- Nesta ultima etapa, você irá definir quais as variações que os produtos terão. Neste exemplo serão duas: Estampas e Tamanho. É importante ressaltar que a ordem que você inserir as variações neste campo, será a ordem de escolha do cliente dentro do kit.
Ou seja, se você deseja que ele escolha primeiro a estampa e depois o tamanho, deve inserir as variações nesta ordem. Se deseja o contrário, configure primeiro o tamanho e após a estampa, conforme imagem 11:
- Selecione a variação Estampas camisetas, adicionando as opções dentro desta variação, ex: 1, 2 e 3
- Adicionando a segunda variação tamanho, selecionando as opções de tamanho;
(Lembrando que você realizará este procedimento com as variações do seu produto. As utilizadas neste tutorial são apenas exemplo)

Se você habilitou o Controle de Estoque por SKU na sua loja, este é o momento em que vamos modificar os SKUs dos produtos para que fiquem iguais.
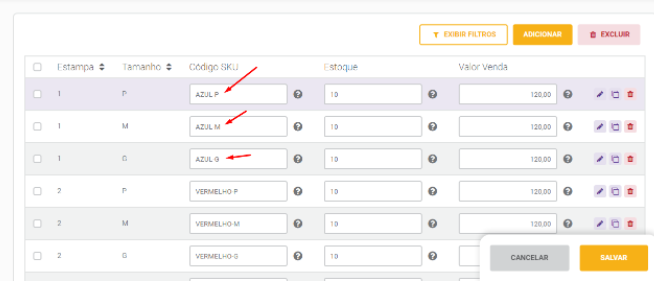
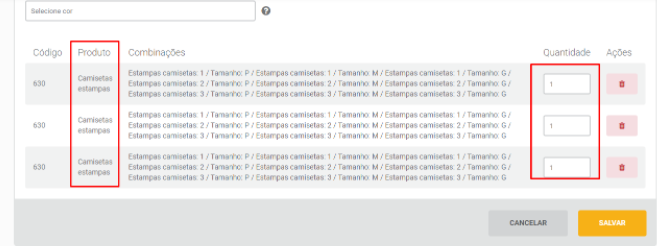
Neste momento você precisará verificar qual é o SKU de cada produto para cada variação configurada. Por exemplo, no produto 1 irei inserir o SKU exato deste produto para as variações de tamanho P, M e G. Você irá realizar este processo para todas as variações do produto do kit, conforme imagem 12:

Após habilitar o controle de estoque por SKU e tornar os SKUs da plataforma iguais, é preciso ativar o compartilhamento do estoque. Para fazer isso, siga a instrução abaixo:
Para que o compartilhamento se inicie é preciso que haja uma movimentação de estoque (inserir a variação/produto no seu carrinho) no produto que possui o estoque correto. Por exemplo:
Produto vendido fora do kit na loja (SKU: Azul-P): 10un em estoque
Produto vendido no kit de produtos 2.0 (SKU: Azul-P): 0un em estoque
No caso descrito acima, você precisará realizar uma movimentação no estoque do produto vendido fora do kit, pois assim ele irá levar até o produto vendido no kit o estoque atual.
No cenário inverso, temos a seguinte questão:
Produto vendido fora do kit na loja (SKU: Azul-P): 0un em estoque
Produto vendido no kit de produtos 2.0 (SKU: Azul-P): 10un em estoque
No caso descrito acima, você precisará realizar uma movimentação no estoque do produto vendido no kit, pois assim ele irá levar até o produto vendido fora do kit o estoque atual.
- Criando o Kit de produtos:
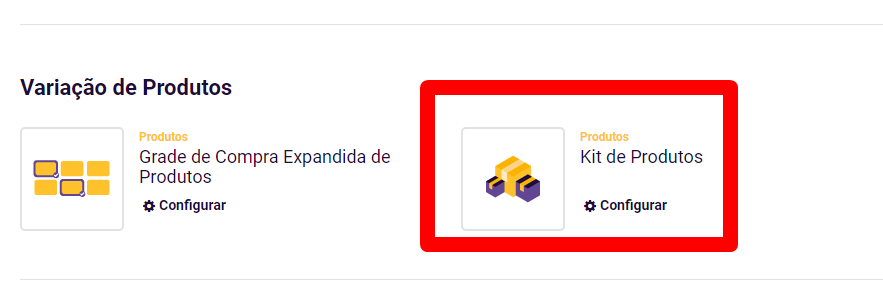
Para prosseguirmos na configuração é necessário que você possua o aplicativo Kit de Produtos contratado em sua loja. Para realizar a contratação acesse Aplicativos > Produtos e em seguida busque pelo aplicativo e clique em Configurar. Conforme imagem 13 e 14:


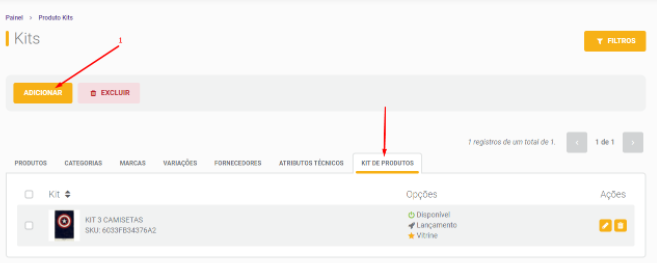
- Ao acessar a configuração do Kit de produtos, você será redirecionado para o menu de Produtos, na aba Kit de produtos. Neste momento clique em Adicionar, conforme imagem 15:

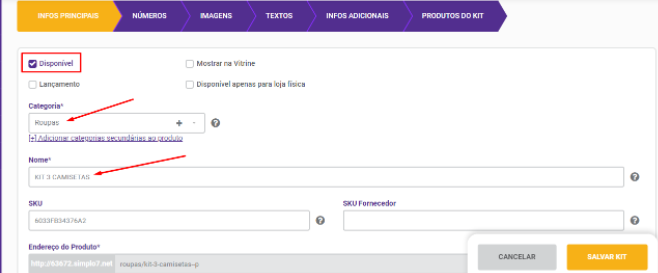
- Na criação do kit, você deve seguir os passos, conforme imagem 16:
- Marque o kit como disponível.
- Escolha a categoria onde o kit vai ficar.
- Nomeie o kit com o nome que irá aparecer no site da loja. ( não pode ser o mesmo nome do produto criado anteriormente).

- Na aba de imagens, você irá novamente inserir todas as imagens dos seus produtos. Caso você queira inserir uma imagem promocional que apareça na vitrine e na página de categoria, você deve subir a mesma neste campo e tornar ela a imagem principal do produto, conforme imagem 17:

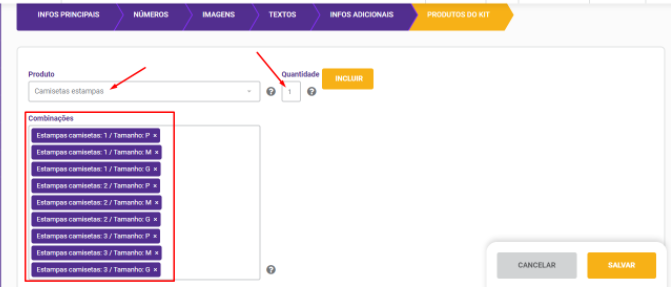
- Na aba de produtos do kit, você deverá seguir o passo a passo, conforme imagem 18:
- Escolha o produto que foi criado anteriormente.
- As variações do produto irão carregar automaticamente. Remova as que você não irá usar no kit se necessário.
- Escolha a quantidade 1 e clique em incluir.
- Repita esta mesma operação mais 3 vezes pois o kit é de 3 produtos, caso queira disponibilizar mais produtos, repita o processo respectivamente.

O kit ficará configurado, conforme imagem 19:

Pronto!! O seu Kit de Produtos 2.0 já foi criado. Você pode acessá-lo em sua loja para verificar, conforme imagem 20:

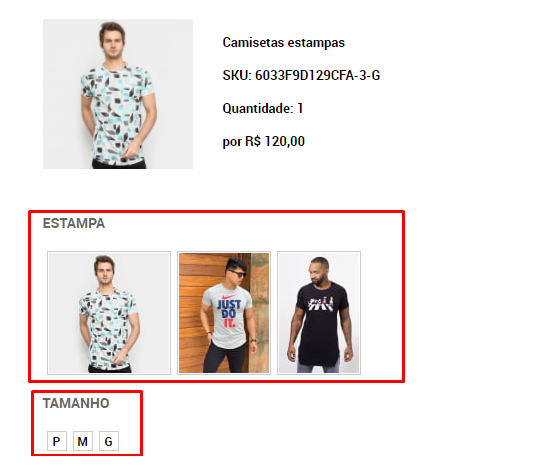
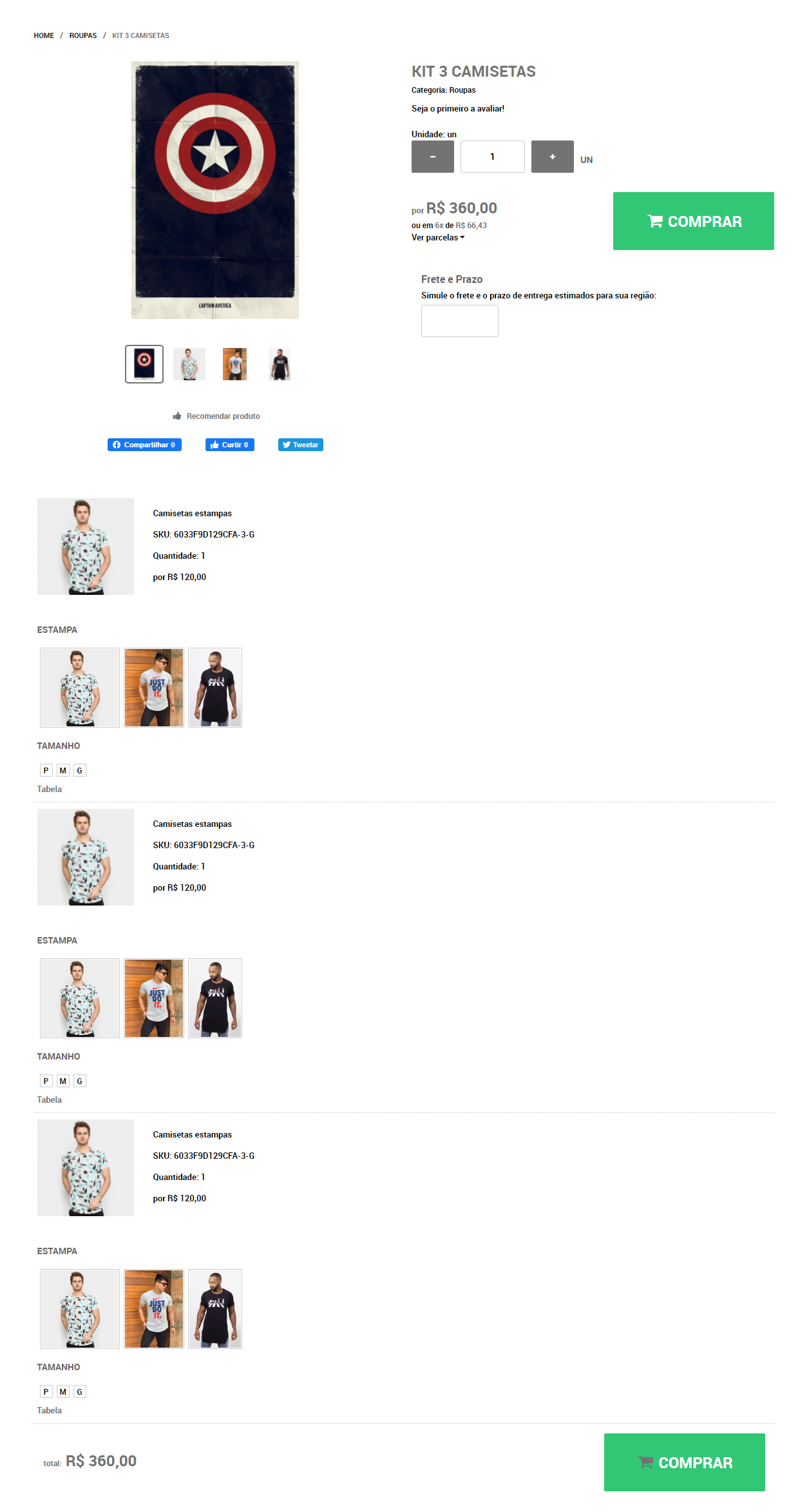
Página completa do produto, conforme imagem 21:

Caso você fique com alguma dúvida, entre em contato com o nosso suporte.